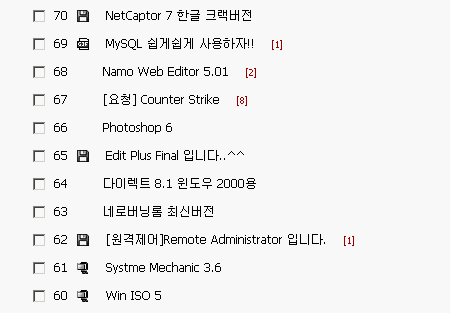
파일 종류에 따른 파일 아이콘 나타내기
페이지 정보
본문
자료실 사용할때 유용한 팁인듯 싶습니다.
파일이 업로드되면 확장자를 검색하여.. 만약에 zip파일이면 zip파일 아이콘을 나타내고
mp3파일이면 mp3아이콘을 제목앞에 나타내주죠..
설정방법은 그리 어렵지 않고.. 여러분들이 마음껏 수정할수도 있을듯하네요.
우선 필요한 파일은 include/list_check.php 파일입니다.
파일을 에디터로 여세요..
그리고 젤로 첨에.. 전역변수 선언하는데가 있을겁니다.
global $keyword, $sn, $ss, $sc, $setup, $member, $href, $id, $dir, $category_data, $is_admin,
이렇게 많은 변수들이 있죠..
그기 아무곳에나.. $file_type 이란 변수를 하나 더 추가해주세요..
그리고 가장 아래로 내려옵니다.
// 이름앞에 붙는 아이콘 정의;;
$face_image=get_face($data);
이부분이 보일겁니다.
그부분 위쪽에 다음과 같이 삽입하세요..
// 파일 형식 구분하여 아이콘 나타내기
if(eregi(".zip",$data[file_name1])||eregi(".rar",$data[file_name1]))$file_type=" ";
";
elseif(eregi(".exe",$data[file_name1]))$file_type=" ";
";
elseif(eregi(".mp3",$data[file_name1])||eregi(".mpeg",$data[file_name1])||eregi(".wav",$data[file_name1]))$file_type=" ";
";
elseif(eregi(".doc",$data[file_name1])||eregi(".txt",$data[file_name1]))$file_type=" ";
";
elseif(eregi(".jpg",$data[file_name1])||eregi(".gif",$data[file_name1]))$file_type=" ";
";
else $file_type="";
대충 아시겠죠.. 업로드된 파일의 확장자를 검사해서.. 각각에 해당하는 아이콘을 나타내주죠..
아이콘은 제가 5개 아이콘을 올려드리겠습니다.
뭐 여기서 더 추가하고 더 수정하셔도 상관 없습니다.
이렇게 설정만 해주고 스킨 디렉토리에 5개의 아이콘 이미지를 풀어줍니다.
그리고 스킨의 list_main.php 파일에서
원하는곳에다가 <?=$file_type?> 라고만 넣어주시면 됩니다.
쉽죠?? ^^
혹 잘 안되시는 분들은 http://mrjh.net 질문해주시기 바랍니다.
파일이 업로드되면 확장자를 검색하여.. 만약에 zip파일이면 zip파일 아이콘을 나타내고
mp3파일이면 mp3아이콘을 제목앞에 나타내주죠..
설정방법은 그리 어렵지 않고.. 여러분들이 마음껏 수정할수도 있을듯하네요.
우선 필요한 파일은 include/list_check.php 파일입니다.
파일을 에디터로 여세요..
그리고 젤로 첨에.. 전역변수 선언하는데가 있을겁니다.
global $keyword, $sn, $ss, $sc, $setup, $member, $href, $id, $dir, $category_data, $is_admin,
이렇게 많은 변수들이 있죠..
그기 아무곳에나.. $file_type 이란 변수를 하나 더 추가해주세요..
그리고 가장 아래로 내려옵니다.
// 이름앞에 붙는 아이콘 정의;;
$face_image=get_face($data);
이부분이 보일겁니다.
그부분 위쪽에 다음과 같이 삽입하세요..
// 파일 형식 구분하여 아이콘 나타내기
if(eregi(".zip",$data[file_name1])||eregi(".rar",$data[file_name1]))$file_type="
 ";
";elseif(eregi(".exe",$data[file_name1]))$file_type="
 ";
";elseif(eregi(".mp3",$data[file_name1])||eregi(".mpeg",$data[file_name1])||eregi(".wav",$data[file_name1]))$file_type="
 ";
";elseif(eregi(".doc",$data[file_name1])||eregi(".txt",$data[file_name1]))$file_type="
 ";
";elseif(eregi(".jpg",$data[file_name1])||eregi(".gif",$data[file_name1]))$file_type="
 ";
";else $file_type="";
대충 아시겠죠.. 업로드된 파일의 확장자를 검사해서.. 각각에 해당하는 아이콘을 나타내주죠..
아이콘은 제가 5개 아이콘을 올려드리겠습니다.
뭐 여기서 더 추가하고 더 수정하셔도 상관 없습니다.
이렇게 설정만 해주고 스킨 디렉토리에 5개의 아이콘 이미지를 풀어줍니다.
그리고 스킨의 list_main.php 파일에서
원하는곳에다가 <?=$file_type?> 라고만 넣어주시면 됩니다.
쉽죠?? ^^
혹 잘 안되시는 분들은 http://mrjh.net 질문해주시기 바랍니다.
첨부파일
- file_images.zip (1.5K) DOWNLOAD : 75 | ADDED : 2022-02-19 17:08:31
관련링크
- 이전글제로보드에 계층형 코멘트 방식을 적용하는 팁 04.12.08
- 다음글최종 수정일 보이게 하기 04.12.08
댓글목록
등록된 댓글이 없습니다.